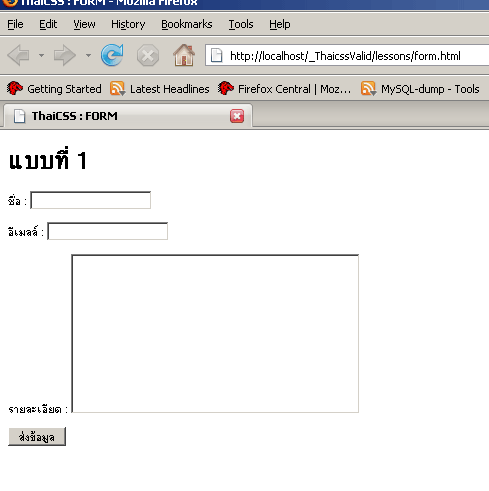
FORM ตอนที่ 1

รูปแบบของ form เป็นอีกเรื่องนึง ที่หลายๆ ท่านยังงงอยู่ ว่ามันจะต้องเขียนออกมายังไงให้ถูกหลัก XHTML และสามารถจัดการรูปแบบด้วย CSS ได้อย่างถูกต้อง สวยงาม และตรงตามความต้องการมากที่สุด ผมคงต้องแยก บทความออกเป็น 2 ตอน เพื่อทำให้ข้อมูลในเว็บดูเหมือนเยอะ อิอิ อ๊ะ ม่ายช่าย… ที่ต้องแยกเป็น 2 ตอน เพราะ จะเน้นการทำ form 2 ลักษณะนั่นเองครับ
ในการเขียน form นั้น สิ่งหนึ่งที่ขาดไม่ได้ก็คือ <label> หรือ ชื่อของ ตัวรับค่าแต่ละตัวนั่นเอง เช่น
<label for=“name” >ชื่อ : </label>
<input name=“name” id=“name” type=“text” /> [/caption]
[/caption]