รูปแบบของ form เป็นอีกเรื่องนึง ที่หลายๆ ท่านยังงงอยู่ ว่ามันจะต้องเขียนออกมายังไงให้ถูกหลัก XHTML และสามารถจัดการรูปแบบด้วย CSS ได้อย่างถูกต้อง สวยงาม และตรงตามความต้องการมากที่สุด ผมคงต้องแยก บทความออกเป็น 2 ตอน เพื่อทำให้ข้อมูลในเว็บดูเหมือนเยอะ อิอิ อ๊ะ ม่ายช่าย… ที่ต้องแยกเป็น 2 ตอน เพราะ จะเน้นการทำ form 2 ลักษณะนั่นเองครับ
ในการเขียน form นั้น สิ่งหนึ่งที่ขาดไม่ได้ก็คือ <label> หรือ ชื่อของ ตัวรับค่าแต่ละตัวนั่นเอง เช่น
<label for=“name” >ชื่อ : </label>
<input name=“name” id=“name” type=“text” />สังเกตว่า ลักษณะของความสัมพันธ์ระหว่าง label และ id ของ input จะควบคู่กันไป ซึ่งการเขียน XHTML 1.0 Strict นั้น ใน Form ตัวรับค่าทุกตัวต้องมี ID บ่งบอกความเป็นตัวตนทั้งสิ้น และห้ามให้ ชื่อ id ซ้ำกัน ซึ่ง id นี้ สามารถนำไปใช้ประกาศค่าให้กับ JAVA, AJAX, .NET หรือ CSS ได้ ครับ
เรามาดู form แบบ ธรรมดากันก่อนครับ
XHTML Code
<h1>แบบที่ 1</h1>
<form action="#" method="post" enctype="multipart/form-data">
<p>
<label for="name">ชื่อ : </label>
<input type="text" name="name" id="name" />
</p>
<p>
<label for="mail"> อีเมลล์ : </label>
<input type="text" name="mail" id="mail" />
</p>
<p>
<label for="note">รายละเอียด : </label>
<textarea name="note" id="note" cols="50" rows="10"></textarea>
</p>
<p>
<input type="submit" name="submit" class="submit" value="ส่งข้อมูล" />
</p>
</form>หมายเหตุ
*ใน textarea ใดๆ ให้ใส่ cols และ rows ด้วย
*บทความตอนนี้ขอเน้นเขียนให้ถูกหลักก่อนนะครับ ตอนต่อไปค่อยมาใส่ css กัน
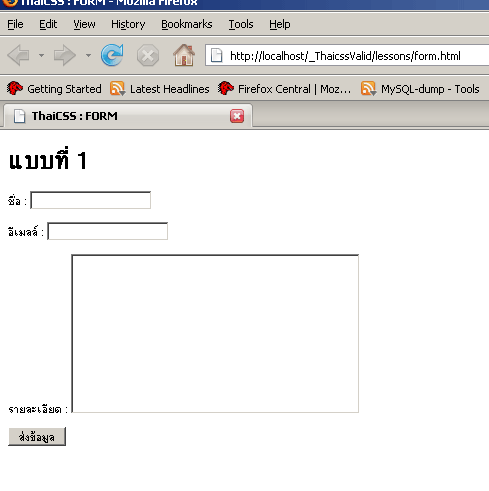
รูปภาพแสดงผล

Leave a Reply