มื่อต้องเจอการแก้ไข CSS หลายคนอาจจะเคยพบเจอ !important ทุกที่มาแล้ว เพราะไม่รู้จะแก้ปัญหายังไง เขียน CSS เพิ่มเข้าไปแล้วหน้าตามันก็ไม่เปลี่ยนสักที การเขียน CSS แบบเก่ามันอ้างอิงจากการไล่อ่าน Selector ที่ถูกโหลดเข้ามาต่อกันเรื่อยๆ แล้วปัญหามันจะเริ่มเกิดเมื่อไฟล์ CSS มันยาวมากเกินไปจนหาที่แก้ไม่ถูก สุดท้ายก็จิ้มเอาตรง Inspect ที่บราวเวอร์แล้วก็ซัด !important ลงไปเลย

หลายปีก่อนก็เริ่มมี CSS Preprocessor เข้ามาอย่าง Sass หรือ Less ก็พอจะทำให้เหล่ามหาเทพ Front-End Dev ทำงานง่ายขึ้นมาได้บ้าง แต่ยังติดปัญหากับผู้ที่เริ่มเขียน CSS HTML หรือเหล่ามือใหม่ทั้งหลายที่ต้องติดตั้งของเยอะแยะก่อนจะเริ่มเขียนได้ CSS Nesting ก็เข้ามาช่วยแก้ปัญหาตรงนี้

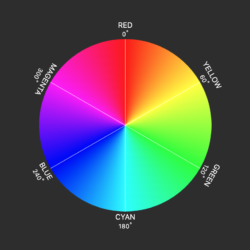
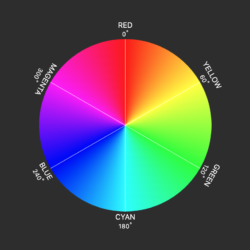
ตั้งแต่สมัยพระเจ้าสามหำ สีทั้งสองโพรไฟล์นั้นสร้างมาเพื่อให้นักพัฒนาเอาไว้สื่อสารกับคอมพิวเตอร์เป็นหลัก ไม่ได้ต้องการเน้นให้คนอ่านรู้เรื่องมากนัก เหล่านักวิจัยคอมพิวเตอร์กราฟฟิคจึงสุมหัวและหยุมหัวกันตั้งแต่ปี 1970 พัฒนาระบบสีที่เอามาใช้ข้างเคียงกับ RGB ไม่ใช่เอามาทดแทน

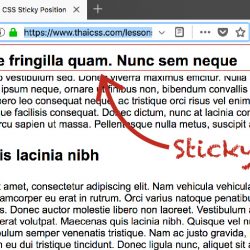
จากความเดิมเมื่อสามปีที่ผ่านมา ผมได้เขียนบทความเรื่อง CSS Sticky เอาไว้ หลายคนอาจจะได้ลองเอาไปใช้ แต่บางคนอาจจะเจอว่าเอาไปใช้แล้วมันไม่ทำงาน หรือมันทำงานไม่ได้ มันอาจจะมีบางอย่างที่แอบซ่อนอยู่ในโค้ดของเรา นั่นก็คือ Overflow ถ้า parent หรือแม่ ปู่ ย่า ตา ยายของมันมี overflow เป็น hidden จะทำให้ sticky positioned ไม่ทำงานครับ จบ
วันนี้เรามีข่าวมาแจ้งว่าสำหรับการเขียนเว็บเพื่อให้ของติดห้อยอยู่บนขอบหน้าจอเมื่อเลื่อนเม้าส์ลงไปเรื่อยๆ เราไม่จำเป็นต้องใช้ความช่วยเหลือจาก Javascript อีกต่อไปแล้ว เมื่อ CSS มีความสามารถใหม่เพิ่มเข้ามา นั่นก็คือเราสามารถสั่งให้ Element ใดๆ สามารถเกาะติดอยู่ตรง View Port เมื่อเราเลื่อนหน้าจอไปถึงโดยคำสั่ง CSS Sticky

ช่วงนี้ผมได้กลับมาเขียน HTML, CSS ทำ Microdata และที่สำคัญหัดเรียน Javascript อีกรอบ เป็นการกลับมารื้อสมองครั้งใหญ่ Stack Overflow คือเพื่อนสนิทชิดข้างกายยามเหงา ด้วยอาการที่เลิกเขียนแบบจริงๆ จังๆ ไปนานมันก็เกิดอาการหลงๆ ลืมๆ ไปบ้าง ช้านิดช้าหน่อยตามประสา บ้างก็แอบมีสั่ง height ใน selector เดียวกันสองครั้ง อะไรแบบนั้น