เรื่องของการใช้สีใน CSS มีหลากหลายวิธี ก่อนหน้านี้ที่นิยมใช้กันก็จะมี HEX Color หรือ สีที่มีตัวอักษรหรือตัวเลข 6 ตัวผสมกันอยู่ซึ่งนำหน้าด้วยเครื่องหมาย # หรือการใช้สี RGB ซึ่งมีความสามารถในการทำ Alpha Channel เมื่อเติม a เข้ามาต่อท้ายเป็น RGBa
ตั้งแต่สมัยพระเจ้าสามหำ สีทั้งสองโพรไฟล์นั้นสร้างมาเพื่อให้นักพัฒนาเอาไว้สื่อสารกับคอมพิวเตอร์เป็นหลัก ไม่ได้ต้องการเน้นให้คนอ่านรู้เรื่องมากนัก เหล่านักวิจัยคอมพิวเตอร์กราฟฟิคจึงสุมหัวและหยุมหัวกันตั้งแต่ปี 1970 พัฒนาระบบสีที่เอามาใช้ข้างเคียงกับ RGB ไม่ใช่เอามาทดแทน (Georges Valensi เริ่มทำให้โลกรู้จัก HSL ตั้งแต่ปี 1938)
HSL มาจาก Hue, Saturation และ Lightness พัฒนาขึ้นมาโดยอ้างอิงจากการรับรู้เรื่อง สี ของมนุษย์เป็นหลัก
ตาของมนุษย์หรือสัตว์ไม่ได้มองเห็นวัตถุใดๆ เป็นแบบนั้นได้ตรงๆ การมองเห็นเกิดจาก แสง ตกกระทบวัตถุแล้วสะท้อนเข้าตาแล้วสมองเอาไปเปลี่ยนเป็นรูปภาพทีหลัง ไม่ต้องสงสัยหากวันใดเกิดมองเห็นกงจักรเป็นดอกบัว เห็นงัวเป็นแม่ยาย คนที่เพิ่ง “ตาสว่าง” อาจจะเพราะแสงเพิ่งเดินทางเข้ามาถึงรูม่านตา ส่วนคนที่ตาสว่างนานแล้วก็ยินดีด้วย คุณสามารถเป็น UI Designer ระดับเทพได้แน่นอน
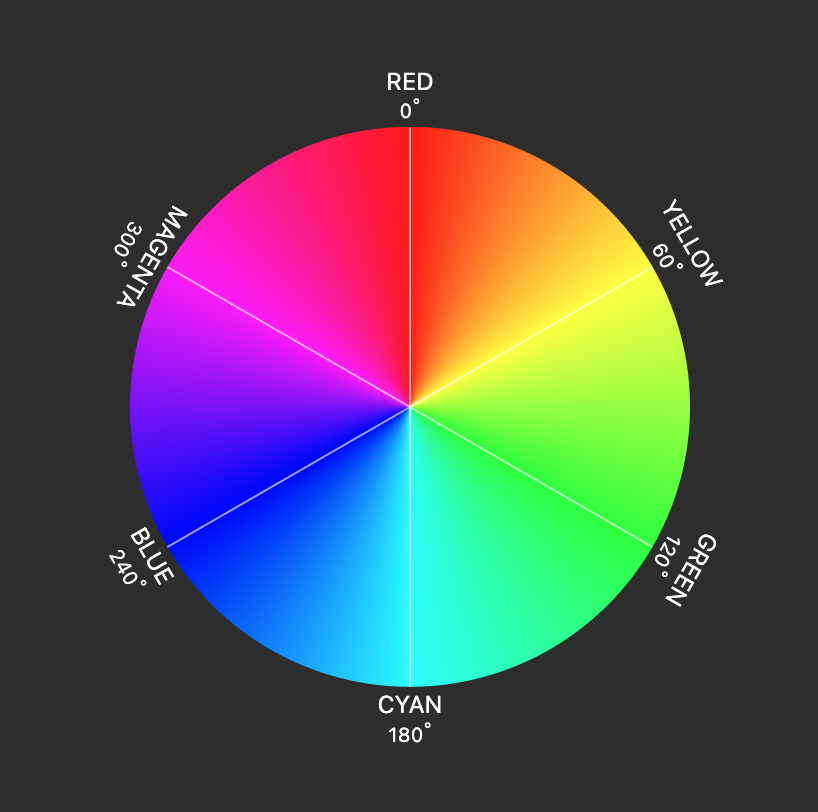
เพราะฉะนั้นหลักการเพิ่ม-ลด ความสะสว่าง L เพิ่ม-ลด ความอิ่มตัวของสี S จึงถูกเอามาใช้ โดยกำหนดวงล้อสีไว้ที่ 360 องศา
จากวงล้อของสีจะเห็นได้ว่า สีแดงเริ่มจาก 0 องศา ไปที่สีเหลืองที่ 60 องศา สีเขียวที่ 120 องศา สีฟ้า ที่ 180 องศา สีน้ำเงินที่ 240 องศา และสุดท้ายสีม่วงที่ 300 องศา

เราสามารถเขียนสั่งได้ง่ายๆ แต่มีอัพเดทนิดหน่อยตรงการใส่ Value เรื่องสี ใส่ต่อกันได้เลยฮะ CSS ยุคใหม่ไม่ต้องใช้คอมม่าแล้ว ถ้าจะเพิ่มอัลฟ่า ก็ใส่ / (สแลช) คั่นไว้
.box {
background-color: hsl(60 100% 100%)
}
เจอเลขเรกรู้เลยว่ามันอยู่ในกลุ่มสีเหลืองแน่ๆ เลขที่สองคือความอิ่มสี มีมากก็เต่งตึง อันที่สามคือแสง มีมากก็ใสไปจนขาวโบ๊ะ
.box {
background-color: hsla(60 100% 100% / .5)
}
“พี่ชอบสีเขียว ออกไปทางฟ้า แบบผู้ใหญ่หน่อย แต่สดใสนะ” เจอโจทย์มาแบบนี้ก็รู้เลย มันต้องอยู่ระหว่าง 120-180 องศาแน่ๆ แบบผู้ใหญ่เคร่งขรึม เอา S สัก 72 แล้วกัน แล้วก็อยากได้ใสๆ ก็จัด L ที่ 95 ก็จูนกันไปฮะ
ส่วนใครจะใส่ Alpha เข้าไปก็ได้ ในกรณีนี้ a ตัวท้ายเอาไว้แทนอัลฟ่า หรือ Opacity หรือค่าความทึบแสง ซึ่งค่าโรงงานคือ 1 (อย่าสับสนกับ Transparent ซึ่งคือค่าความโปร่งแสง)
Hue แปลว่าสีที่เป็นกลุ่มสีนั้นๆ โดยรวม ต่างจาก Color เอาไว้เรียกแบบเจาะจง เช่น ด้อมส้ม แดงแบก
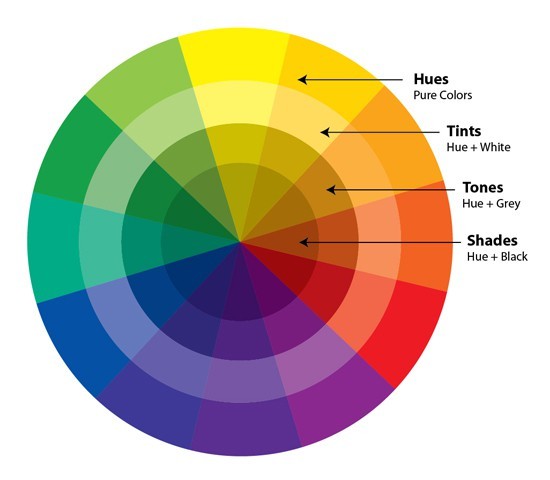
มีของแถมจากช่างผสมสีทาบ้าน เรื่องคำที่ใช้ในการเรียกหารผสมสีแบบต่างๆ

- Hue คือ แม่สีหรือกลุ่มสีนั้นๆ
- Tint คือ Hue ที่ถูกเทสีขาวทับลงไป พวกสีพาสเทลจะอยู่ในกลุ่มนี้ ซึ่งสีมันคือสีเดิม แต่แค่ ซีดกว่า
- Tone คือ การเอาสีขาวและสีดำที่มีสัดส่วนเท่าๆ กันมาผสมกันแล้ว เททับลงไปบน Hue อีกทีนึง
- Shades คือการเอาสีดำทับลงไปที่ Hue นั้นๆ ต้นไม้หลังบ้านตอนกลางวันแดดจ้าเรามองเห็นใบมันสีสันสดใสตามการรับรู้ พอตกกลางคืนแสงมันน้อย เหมือนมีคนเอาสีดำเททับลงไป ใบไม้มันเลยดูทึมๆ
มีความสุขกับการใช้ชีวิตครับ
Leave a Reply