Pseudo-classes ไม่จำเป็นต้องมีเพียงคลาสเดียวใน CSS ไฟล์ ได้ แต่ชื่อคลาสต้องไม่ซ้ำกัน ซึ่งในเรื่องน้ำ ผมขอยกตัวอย่างการใช้ Pseudo-classes หลายๆแบบให้เห็นสักเล็กน้อย สำหรับผู้ที่ยังมึนงงอยู่ ว่าจะจัดการกับ ตัวหนังสือที่เป็นลิงค์ในหน้าเดียวกัน แต่ยากให้มันมีหลายๆ สียังไง
ในการเขียน CSS ของผมไม่ว่าจะนำไปใช้สำหรับเว็บใด หรือหน้าเพจพิเศษ ไหนก็ตาม ผมจะกำหนด Pseudo-classes หลักเพื่อให้เป็น ฐานของการลิงค์ ของเว็บเสมอ คือ ถ้าในคลาสอื่นๆ ไม่ได้มีการเรียกใช้ Pseudo-classes พิเศษใดๆ ที่เฉพาะเจาะจงออกไปแล้ว ลิงค์ ทุกลิงค์ จะแสดงผลออกมาลักษณะเหมือนกัน
body {
font-family: "Tahoma", Verdana, san-serif;
font-size: 0.9em;
color: #000000;
background-color: #f6f8ef;
}
a:link {
color: #ff9900;
background-color: inherit;
font-weight: bold;
text-decoration: none;
}
a:visited {
color: #ff6600;
background-color: inherit;
font-weight: bold;
text-decoration: none;
}
a:active {
color: #000000;
background-color: inherit;
font-weight: bold;
text-decoration: none;
}
a:hover {
color: #000000;
background-color: inherit;
font-weight: bold;
text-decoration: underline;
}
/* ใน Link พิเศษอื่นๆ ซึ่งการเขียนลักษณะอย่างนี้ คือการนำเอา คลาสลิงค์นี้ไปใช้กับ P ของ html นั่นเอง
ไม่สามารถเอาไปใช้กับ Selector อื่นๆ เช่น EM, SPAN, หรือ H1 ได้ */
P.link a:link {
color: #ff0000;
background-color: inherit;
font-weight: bold;
text-decoration: none;
}
P.link a:visited {
color: #0000ff;
background-color: inherit;
font-weight: bold;
text-decoration: none;<
}
P.link a:active {
color: #CCCCCC;
background-color: inherit;
font-weight: bold;
text-decoration: none;
}
P.link a:hover {
color: #CCCCCC;
background-color: inherit;
font-weight: bold;
text-decoration: none;
}ซึ่งลักษณะต่างๆ แยะเป็น
- Link = ลิงค์ที่ยังไม่เคยคลิ๊ก
- Visited = ลิงค์ที่เคยคลิ๊กมาแล้ว
- Active = ลิงค์ขณะกำลัง Activate
- Hover = ลิงค์ขณะเอาเมาส์เข้าไปวางทับ
ซึ่งทั้งหมดนั้น เราสามารถกำหนดสี ขนาดตัวหนังสือ และอื่นๆ ได้ตามใจชอบครับ

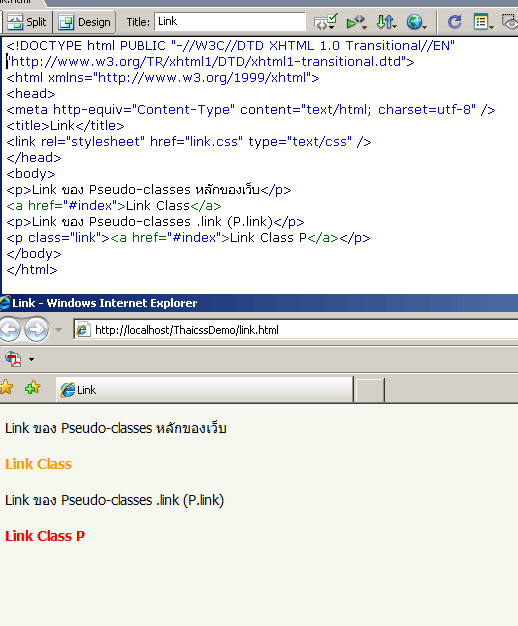
จากตัวอย่างด้านบน Pseudo-classes หลักในขณะที่เป็น a:link จะเป็นสี #ff9900 ถ้าหากเคยคลิ๊กเข้าไปแล้วจะกลายเป็นสี #ff6600 และขณะที่เอาเมาส์ขึ้น Hover จะกลายเป็นสี #000000 และมีเส้นใต้ เพราะติด text-decoration: underline; มาด้วย ในกรณีที่เราไม่อยากให้มีก็แค่ เปลี่ยนเป็น text-decoration: none; เท่านั้นเองครับ
ลองนำเอาโค้ดตัวอย่างไปปรับใช้และลองใช้ดูนะครับ จะได้เขียนแปลก และแตกต่างเพิ่มเติมอีกได้หลายวิธี
5 Responses to Pseudo-classes อย่างไรกับ Link หลากสี