วันนี้ผมจะมาพูดเกี่ยวกับการใช้ CSS มาช่วยในการทำให้ User Interface ของหน้าแบบฟอร์มทำงานตอบโต้กับผู้ใช้งานได้ดีขึ้น
การใช้ pseudo-classes ของ CSS เข้ามาช่วยในการตบแต่งหน้าแบบฟอร์มนั้นอาจจะช่วยให้แบบฟอร์มดูน่าใช้งานมากขึ้น และ ช่วยให้ผู้ใช้งานได้รู้ว่าตัวเองกำลังกรอกแบบฟอร์มตรงไหนอยู่ พร้อมทั้งมีคำแนะนำในการกรอกข้อมูลลงไปในแบบฟอร์มนั้นได้ด้วย
ตัวอย่างที่ผมจะนำเสนอนี้ใช้เทคนิคการทำงานของ pseudo-classes ใน CSS3 เข้ามาประกอบกับโครงสร้างของ XTHML เพื่อให้แบบฟอร์มในเว็บไซต์นั้น ทำงานตอบโต้กับผู้ใช้งานได้อย่างเป็นประโยชน์สูงสุดครับ
- :active ในที่นี้ จะทำงานในขณะที่ click mouse (ตอนที่กดลงไปนั่นเอง)
- :focus จะทำหน้าที่บอกตำแหน่งของตัวรับข้อมูลของแบบฟอร์มที่ cursor ของผู้ใช้งานทำงานอยู่ และ สถานะที่พร้อมใช้งาน (พร้อมรับข้อมูลที่จะกรอก)
- :checked เป็น pseudo-classes ที่ทำการเช็คค่าความเป็นจริงของ input[type=’checkbox’], input[type=’radio’] ว่าได้ทำการเลือกไปแล้ว
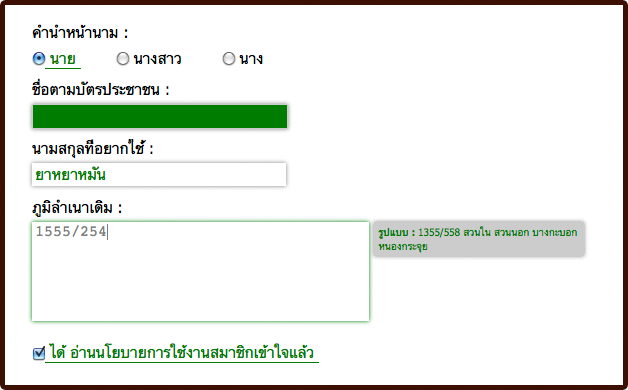
เพราะฉะนั้นตัวอย่างนี้จะยังใช้ไม่ได้ผลใน IE6 และ 7 นะครับ ใน IE8 จะไม่แสดงออกมาในบางสถานะ (เพราะ IE8 ยังขี้อายอยู่) การแสดงผลที่ถูกต้องที่ผมต้องการจะเหมือนกับภาพตัวอย่างด้านล่างครับ

จากตัวอย่างภาพด้านบน คุณจะเห็นว่า input[type=’radio’] และ input[type=’checkbox’] ที่ได้ถูกผู้มช้งานเลือก จะมีสถานะที่เปลี่ยนไป โดยสถานะที่เปลี่ยนไปจะทำตามคำสั่งของ pseudo-classes :checked ดัง CSS ด้่านล่างนี้ (จะเห็นว่าผมได้ทำการเลือก input[type=’radio’] ที่ คำนำนหน้านามว่า นาย
และผมได้ทำการเลือก input[type=’checkbox’] ได้ อ่านนโยบายการใช้งานสมาชิกเข้าใจแล้ว
)
input[type="checkbox"]:checked+label, input[type="radio"]:checked+label{
color: green;
border-bottom: 1px solid green;
}
ในส่วนของ input[type=’text’] และ textarea ที่ใช้เก็บ ชื่อตามบัตรประชาชน
, นามสกุลที่อยากใช้
และ ภูมิลำเนาเดิม
ผมได้กำหนดสถานะที่ถูก click (:active) ให้แสดงพื้นหลังเป็นสีเขียว (เมื่อคุณดูหน้าตัวอย่าง จะเห็นว่าพื้นหลังสีเขียวจะแสดงมาแค่ครู่เดียวเพื่อให้ผู้ใช้งานได้รู้ว่าตัวเองได้ click ตำแหน่งใดอยู่) เพราะฉะนั้น CSS ที่ผมเขียนจะเป็นไปตาม Code ตามด้านล่างนี้
input[type='text']:active, textarea:active {
background: green;
} ในส่วนของ input[type=’text’] และ textarea ผมยังได้กำหนดสถานะที่ cursor อยู่ สถานะที่พร้อมใช้งาน (:focus) จะมีสถานะที่เปลี่ยนไป โดยจะทำตามคำสั่งของ pseudo-classes :focus จะทำการเปลี่ยน property ของตัวเองให้แสดงผลอีกแบบ และ ให้ element ถัดไปที่อยู่ติดกับ input[type=’text’] และ textarea แสดงผลตาม property ที่กำหนด ดัง CSS ด้่านล่างนี้
input[type='text']:focus, textarea:focus {
color: gray;
-moz-box-shadow: 0px 0px 5px green;
-webkit-box-shadow: 0px 0px 5px green;
}
input[type='text']:focus+p, textarea:focus+p {
visibility: visible;
}
0 Responses to pseudo-classes กับการกำหนด form stage interface เพื่อตอบโต้การใช้งานกับ ผู้ใช้งาน