Horizontal Menu ง่ายๆ กับเมนูแนวนอน
ul, li ถ้าถูกควบคุมด้วย css ตามแนวนอนแล้ว จะเป็นยังไง ไปดูกันเลยครับ
ผมปรับปรุงรูปแบบการแสดงผลของ โค้ดใหม่ครับ เพื่อง่ายแก่การนำไปศึกษาต่อของ ท่านเอง

ul, li ถ้าถูกควบคุมด้วย css ตามแนวนอนแล้ว จะเป็นยังไง ไปดูกันเลยครับ
ผมปรับปรุงรูปแบบการแสดงผลของ โค้ดใหม่ครับ เพื่อง่ายแก่การนำไปศึกษาต่อของ ท่านเอง

การเขียนเว็บ แบบจัดให้อยู่ตรงกลาง 1 คอลัมน์ ไม่มีอะไรมากครับ แค่กำหนดความกว้างให้กับ div แล้วสั่ง margin: 0 auto; ก็สามารถทำได้เลย

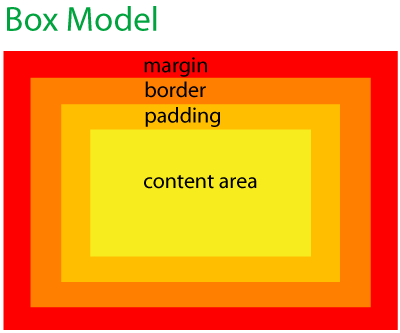
การเริ่มทำความเข้าใจเรื่อง box model นั่นไม่ใช่เรื่องยากครับ และถ้าเราเข้าใจถูกต้องตั้งแต่ต้นแล้ว ขั้นสูงอย่างการวางเลเอาท์ ก็จะไม่เป็นปัญหาเลย
อื่นใดสำหรับ box model แล้วก็คือ การทำความเข้าใจหลักการ ของชิ้นหนึ่งๆ ที่แสดงลักษณะออกมาเป็นกล่อง ที่โดนเราระบุ ความกว้าง ความสูงให้นั่นเอง เช่น tag div ถ้าเราจะกำหนดความกว้างความสูงให้กับ div หนึ่งๆ css จะรวมค่าความกว้างของทุกอย่างของ class นั้นๆ เข้าไปด้วยกันเลย ไม่ว่าจะเป็น พื้นที่สำหรับข้อมูล padding margin และ border
กับคำถามมากมายว่า DIV หรือ TABLE มันดีกว่ากันยังไง มันจะใช้แทนที่กันได้ยังไง หลายคนที่ยังสงสัย ตอนนี้ผมมีข้อมูลเล็กๆ น้อยๆ มาแจกจ่ายกันบ้าง อาจจะไม่กระจ่างมาก แต่คงพอถึงบางอ้อ
เรื่องมันมีอยู่ว่า
ด้วยเหตุแห่งยุคแรกเริ่มเดิมทีที่เหล่า เว็บดีไซเนอร์ พากันเรียกใช้ <table> ซึ่งเป็นตัวจัดการวางข้อมูล ออกมาใช้เป็นตัวจัดการโครงสร้างของเว็บทั้งหมด ด้วยเหตุที่ง่ายและยังไม่มีวิธีใดที่ดียิ่งกว่า TABLE จึงแพร่หลายและถูกใช้อย่างผิดๆ มาตั้งแต่นั้น
ปัจจุบัน คำว่า Tableless Design หรือการทำเว็บแบบพึ่งพา table ให้น้อยที่สุด หรือไม่ต้องใช้เลย อาจจะแพร่กระหลายในหมู่คนทำเว็บต่างประเทศอื่นๆ โดยเฉพาะฝั่งยุโรป แต่ในเมืองไทยยังไม่เป็นที่นิยมมากนัก เพราะต้องการใช้เวลาในห้วงระยะหนึ่งในการทำความเข้าใจ เรียนรู้มากพอสมควร ทั้งในเรื่องของ XHTML, XML เพื่อที่จะสามารถเข้าใจหลักการทำงานพื้นฐานได้ ถึงแม้โครงสร้างภาษาจะไม่แตกต่างจาก HTML มากมายก็ตาม
หลายคนยังสับสนในเรื่องของ css กับ html พอสมควร ดังที่ผมได้พูดคุยแลกเปลี่ยนกันทาง Windows Live Messenger [MSN] ซึ่งทำให้ผมต้องปรับโครงสร้างเว็บใหม่ เพื่อ ทำความเข้าใจกับ CSS ให้มากยิ่งขึ้นครับ และสำหรับผู้เริ่มต้นเลย ไม่รู้จะเอายังไง ก็เชิญแวะมาเลียบๆ เคียงๆ กันทางนี้ก่อนนะครับ
ก่อนอื่นมาแยกกันก่อนว่า แม้เราจะบอกว่า เขียนเว็บ ออกแบบเว็บด้วย css อย่างไรก็ตาม แต่แท้จริงแล้ว หาใช่ css อย่างเดียวไม่ เพราะ css เป็นเพียงแค่ตัวสร้างสีสัน ความสวยงาม จัดการเลย์เอ้าท์ ซึ่งเราต้องเขียนควบคู่ไปกับ [x]html
[X]HTML เป็นส่วนสำคัญของการวางโครงสร้างของข้อมูล ส่วน CSS นั้น เป็นส่วนของการจัดการรูปแบบของโครงสร้างของข้อมูลหรือเรียกง่ายๆ ว่า เป็นส่วนของการออกแบบเลย์เอ้าท์หน้าเว็บนั่นเอง
อย่างไรคือการวางโครงสร้างข้อมูล อย่างไรคือการจัดวางโครงสร้างข้อมูล

อ้าว เริ่มกันเลยดีกว่าครับ กับส่วนของเรื่องราวเล็กๆ น้อยๆ ทั้งทิป เทคนิค วันนี้มาเริ่มกันที่ การทำเมนู แบบแนวตั้งกันก่อนครับ
ลักษณะหลายๆ อย่างในโค้ดตัวอย่างข้างล่างนี้ ถ้าหากท่านใดสงสัย ไม่เข้าใจ ก็ โพสต์ ถามเอาไว้ที่ เว็บบอร์ดได้นะครับ เดี๋ยวจะมาอธิบายและตอบคำถามให้อีกที ที่เลือกเว็บบอร์ด ก็เพราะ จะได้มีโอกาสแลกเปลี่ยนกันได้หลายๆ คน
ในเมนู ตอนนี้ จะเป็นเพียงการทำเมนูแบบธรรมดาเท่านั้น ยังไม่ได้เพิ่มเติมสีสัน ด้วยแบ็คกราวน์ที่เป็นรูปภาพ ใดๆ ตอนต่อไปคงมีโอกาสได้นำเสนอ และถือเป็นโอกาสที่จะให้ ทุกท่านนำไปประยุกต์ แก้ไขกันเองตามสะดวกครับ