การเริ่มทำความเข้าใจเรื่อง box model นั่นไม่ใช่เรื่องยากครับ และถ้าเราเข้าใจถูกต้องตั้งแต่ต้นแล้ว ขั้นสูงอย่างการวางเลเอาท์ ก็จะไม่เป็นปัญหาเลย
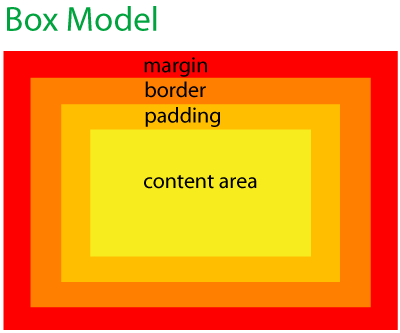
อื่นใดสำหรับ box model แล้วก็คือ การทำความเข้าใจหลักการ ของชิ้นหนึ่งๆ ที่แสดงลักษณะออกมาเป็นกล่อง ที่โดนเราระบุ ความกว้าง ความสูงให้นั่นเอง เช่น tag div ถ้าเราจะกำหนดความกว้างความสูงให้กับ div หนึ่งๆ css จะรวมค่าความกว้างของทุกอย่างของ class นั้นๆ เข้าไปด้วยกันเลย ไม่ว่าจะเป็น พื้นที่สำหรับข้อมูล padding margin และ border
อย่างไร
เช่น เราอยากจะสร้าง div 1 อัน มีความกว้างโดยรวม 100px padding 5px, margin, 5px, border 5px เราจะเขียนคลาสออกมาได้ ตามตัวอย่างนี้

.boxmodel {
width: 70px;
border: 5px;
padding: 5px;
margin: 5px;
}จากโค้ด class .boxmodel ผลรวมทั้งหมดของความกว้าง จะเท่ากับ 100 พอดี ซึ่งลักษณะนี้ พื้นที่สำหรับแสดงผลข้อมูลจะเหลือเพียง 70px โดยลักษณะการรวมความกว้าง จะรวมตามแนวแกน x และ y ครับ
6 Responses to CSS BOX Model