หลังจากได้พูดถึงเรื่อง padding+boder กันไปแล้ว คราวนี้มาดูเรื่องรวม margin เข้าไปด้วยกันครับ
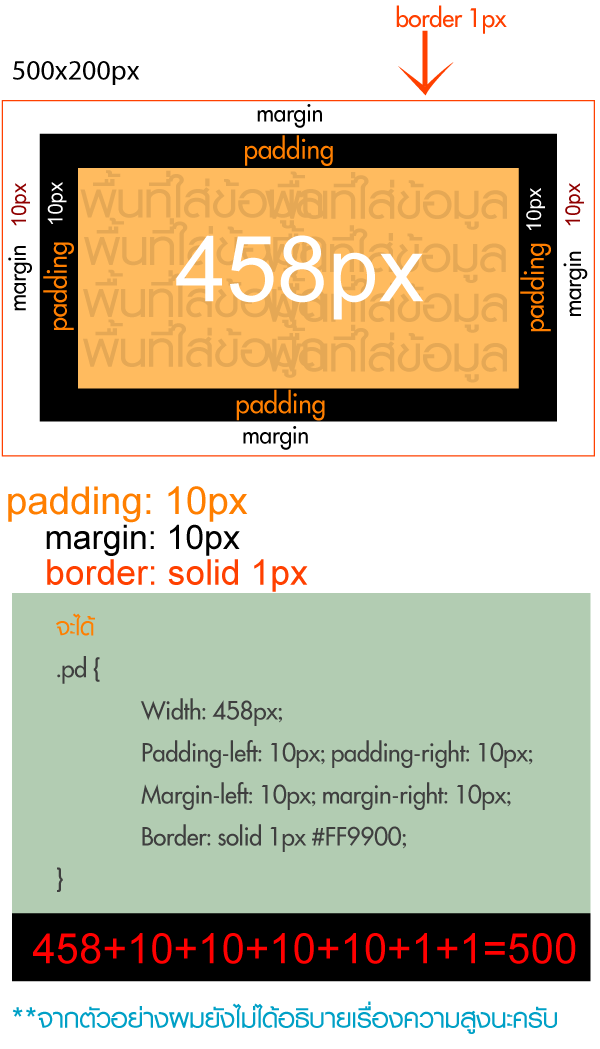
สมมุติว่าผมจะสร้าง box หนึ่งอันกว้าง 500 พิกเซล ชื่อคลาสเดิมนะครับ (pd)
.pd
width: 458px;
padding-left: 10px; padding-right: 10px;
margin-left: 10px; margin-right: 10px;
border: solid 1px #FF9900;
}
ซึ่งความกว้างรวมทั้งหมด จะได้ 500px ตามพื้นที่ ที่เรากำหนดพอดี
5 Responses to Padding Border Margin