บทที่ 1: เกริ่น
ถ้าหากจะบอกว่าการทำความเข้าใจความหมายและรูปแบบการเขียน Selector ของ CSS นั้นมันไม่สำคัญ ก็คงจะไม่ใช่ เพราะว่าแท้จริงแล้วมันก็สำคัญในระดับพื้นฐาน บางคนอาจจะหลงลืมไป หลายๆ คนอาจจะไม่อยากใส่ใจมัน เพราะว่า "คิดว่า" มันไม่สำคัญ เพราะว่ามันก็แค่ชื่อเรียกใช่หรือไม่ เพราะในความเป็นจริงแล้ว ลูกค้าหน้าไหนจะเข้าใจถ้าเราไปนั่งอธิบายว่า อันนั้นคืออะไร อันนี้คืออะไร
เมื่อไม่นานมานี้ ผมเพิ่งเข้าใจว่า ผมไม่ได้เขียนเรื่องราวการทำเว็บ แต่เป็นเพียงแค่ส่วนหนึ่ง ผมกำลังพูดถึงการเขียนภาษาที่เกี่ยวข้องกับการทำเว็บอยู่ 2 ภาษา นั่นคือ HTML กับ CSS จึงสรุปได้ว่า นั่นคือสิ่งที่ผมกำลังทำ และจะทำต่อไป ผมไม่ได้เขียนบทความ หรือสร้างเนื้อหา พาคนมาทำเว็บ แต่กำลังแลกเปลี่ยนความรู้ ประสบการณ์ ของการเขียน CSS และ HTML ผมจึงไม่ค่อยสนใจเรื่องการทำเว็บ แต่ใส่ใจในหน้าที่ที่ต้องทำ เพราะอาชีพของผมคือ "เขียน HTML และ CSS" เพราะฉะนั้น ผมจึงขอพูดแค่นั้น เพราะอย่างอื่นไม่สันทัด
หลายๆ คนอาจจะสับสน ตีเหมารวมไปหมดว่า แค่สองอย่างนี้มันคือการทำเว็บทั้งหมด ซึ่งมันไม่ใช่ในความรู้สึกของผม ไม่ว่ามันจะใหม่ จะเก่าในเรื่องเนื้อหา บราวเซอร์ไม่รองรับ ลูกค้าไม่ต้องการ หรือคนอื่นมันยังไม่รู้เรื่อง แต่ผมก็คิดว่า นั่นมันเรื่องของเว็บ หรือเรื่องของคนทำเว็บ ไม่ใช่เรื่องของ "CSS หรือ HTML" ที่ผมทำอยู่ เพราะฉะนั้น ในเมื่อภาษามันเปลี่ยนแปลง มันก้าวหน้าไป ผมก็ต้องทำหน้าที่เพื่อที่จะศึกษาและพัฒนาในส่วนของงาน
ดังเช่นเนื้อหาที่ผมจะกล่าวถึงต่อไปนี้ หลายคนอาจจะมึนงง ไม่เข้าใจว่ามันคืออะไร แต่ผมเข้าใจในอีกมุมหนึ่งว่า ถ้าเป็นเรื่อง "Selectors" ก็ควรจะเข้าใจให้ถ้วนถี่ ไม่ว่าจะได้ใช้หรือไม่ได้ใช้ก็ตาม เพราะหน้าที่ของเราคือ CSS Designer จำเป็นต้องรู้ ใช้ไม่ใช้ นั่นอีกเรื่องหนึ่ง ไม่ใช่ ไม่ได้ใช้ ก็ไม่จำเป็นต้องรู้ เอาไว้ได้ใช้แล้วค่อยเข้า GG หาเอา
บทที่ 2: เริ่ม
CSS3 ได้แบ่งกลุ่มการใช้งานของ Selector ออกเป็น 3 กลุ่มหลักๆ คือ
- Simple selectors
- Pseudo-elements
- Combinators
การแยกในลักษณะนี้ แยกตามคุณสมบัติการใช้งาน โดยคำนึงถึงการใช้งานที่ใกล้เคียงกันเป็นหลัก คราวก่อนโน้นผมได้พูดถึงการใช้งาน "Attribute selectors" ไปแล้ว ซึ่ง Attribute selectors นั้นจัดอยู่ในกลุ่ม Simple Selector ในกลุ่ม Simple Selector นั้นทั้งหมดมีอะไรบ้าง เอาไว้เดี๋ยวค่อยๆ มาว่ากันอีกที่ เพราะส่วนใหญ่เราก็รู้จักกันหมดแล้ว แต่สำหรับวันนี้ ผมจะมาว่าในเรื่องของ Selectors ในกลุ่ม Combinators ซึ่งสามารถเอามาปรับใช้ในการสร้าง CSS Floating Layout เพื่อใช้งานจริงได้เลย
บทที่ 3: CSS3 Combinators Selectors
Combinators ได้แบ่งวิธีการเขียน ออกไปอีก 3 ประเภท 4 รูปแบบ คือ
- Descendant combinators
- Child combinators
- Sibling combinators
- Adjacent sibling combinator
- General sibling combinator
มาลองไล่ดูกันทีละอัน
Descendant combinators
คือ การเขียน Selector เพื่อสั่งการทำงานทั้งหมด ทั้ง ลูก หลาน เหลน โหลน โดยการเขียนนั้น ใช้ "ช่องว่าง" ในการสั่งงาน เช่น article li { } หมายถึง li ทั้งหมดที่มีอยู่ใน article
Child combinators
คือ การสั่งงานเฉพาะ "ลูก" เท่านั้น ไม่นับรวมหลาน หรือเหลน โหลน การเขียนนั้น ใช้ "เครื่องหมายมากกว่า หรือ greater-than sign (>)" เช่น section>div { } คือ ให้กระทำการใดๆ กับ div ที่เป็น ลูกของ section เท่านั้น ถ้ามี div ซ้อนอยู่ใน div อีกที จะไม่ถูกสั่งการ
Sibling combinators
Adjacent sibling combinator
คือ "น้องที่อยู่ถัดไป 1 คนเท่านั้น" ไม่นับคนที่ 3 หรือ คนอื่นๆ การเขียนนั้น ใช้ "เครื่องหมายบวก (+)" เช่น section+section { } คือ ให้กระทำการใดๆ กับ section ที่อยู่ต่อจาก section ที่เป็นพี่เท่านั้น
– General sibling combinator
คือ "น้องที่อยู่ถัดไปทุก ๆ คน" ใช้ "เครื่องหมายตัวหนอน หรือ tilde (~)" เช่น h1~p { } คือ ให้กระทำการใดๆ กับ p ที่อยู่หลัง h1 ไม่ว่าจะอยู่ในลำดับที่เท่าไร
บทที่ 4: ทดลอง
การเขียน CSS Floating Layout ด้วย CSS3 combinators selectors
ถ้าหากเราจะทำ Floating Layout แบบ 3 สดมภ์ ฝั่งHTML5 นั้น เราจะต้องมี Nest Element 1 ตัว และ Child Element 3 ตัว
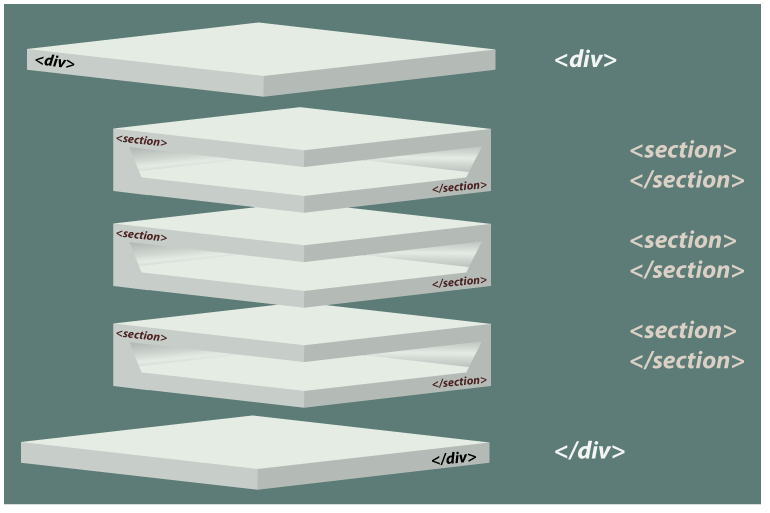
<div>
<section>
</section>
<section>
</section>
<section>
</section>
</div>
ตามตัวอย่าง ด้านบน ผมกำหนดให้ div เป็น nest element และให้ section เป็นลูก
เพื่อความเข้าใจแบบ ไทซีเอสเอส จะได้ง่ายยิ่งขึ้น ผมขอเรียก nest element ว่า "แม่" และเรียก child ว่า "ลูกแล้วกัน" ทั้งหมดรวมกันแล้ว กลายเป็น parent หรือ "ครอบครัวแสนสุข"
จากตัวอย่างโค้ดข้างบน Mr. Anderson หลับตาแล้วจะมองเห็นภาพประมาณนี้

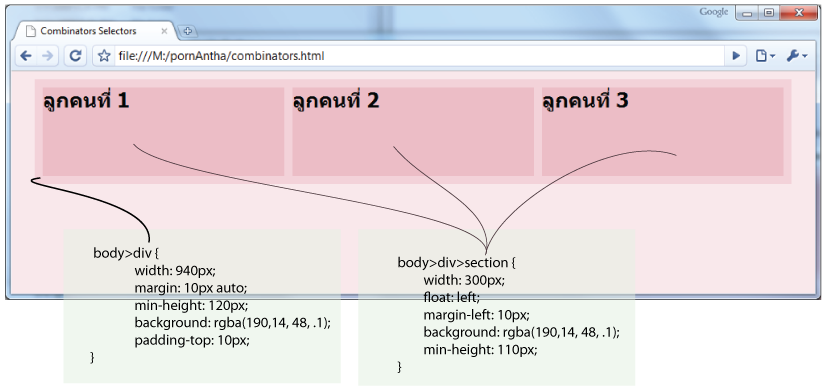
ในส่วนของ CSS
body>div {
width: 940px;
margin: 10px auto;
min-height: 120px;
background: rgba(190,14, 48, .1);
padding-top: 10px;
}
body>div>section {
width: 300px;
float: left;
margin-left: 10px;
background: rgba(190,14, 48, .1);
min-height: 110px;
}

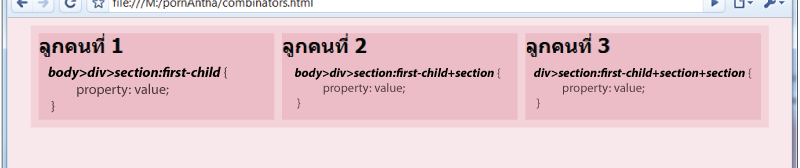
ในขั้นตอนต่อไป ถ้าหากเราจะสั่งงานในแต่ละคอลัมน์ เราสามารถทำได้โดย นับ Child Element ของ div นั่นเอง โดยเริ่มจาก ตัวที่ 1 body>div>section:first-child
body>div>section:first-child {
property: value;
}
สำหรับลูกคนที่ 2 เราสามารถใช้ Adjacent sibling combinator สั่งงานได้เลย body>div>section:first-child+section
body>div>section:first-child+section {
property: value;
}
สำหรับลูกคนที่ 3 เราสามารถใช้ Adjacent sibling combinator สั่งงานได้เลยเหมือนกัน body>div>section:first-child+section+section
body>div>section:first-child+section+section {
property: value;
}

โค้ดตัวอย่าง
ตัวอย่างการแสดงผลการเขียน Floating layout ด้วย Combinators Selectors
จากตัวอย่างทั้งหมดนั้น บางอย่างอาจจะไม่เหมาะสมในการเอาไปใช้สำหรับเว็บบางประเภท เช่นเว็บที่มีโครงสร้างใหญ่ๆ เพราะเรามีรูปแบบการเขียน Selector
อย่างหลากหลายเพื่อให้เหมาะสมกับงาน อาทิ การใช้ Simple selector อย่าง :nth-child ช่วยในการจัด floating layout หรือ ใช้ Attribute selector การตัดสินใจว่าจะใช้ หรือไม่ใช่ Selector แบบใดในการจัดการรูปแบบหน้าเว็บนั้น ขึ้นอยู่กับ เนื้อหาของเว็บอย่างสำคัญ
โอกาสหน้า ผมจะมาพูดถึง Selector แบบอื่นๆ อีก เพื่อจะได้ค่อย ๆ ทำความเข้าใจกันไป
มีความสุขกับการใช้ชีวิตครับ
0 Responses to CSS3 Combinators Selector กับการทำ Floating layout 3 คอลัมน์