ก่อนหน้านี้ผมได้เขียนบทความ เรื่อง “แนวคิดการตั้งชื่อ Class และ ID ใน HTML เพื่อ Web 4.0” เอาไว้ ซึ่งเวลาก็นานพอสมควร ส่วนใหญ่บทความที่ผมเขียน มันมักจะไม่จบในตอน ซึ่งจะมีการแนะนำให้รออ่านในตอนต่อไป แล้วตอนต่อไป มันก็ไม่ยอมเขียนสักที บทความนี้ก็เช่นกันครับ เป็นบทความตอนต่อ ที่ต้องใช้เวลาร่วม 1 ปี จนสามารถเกิดขึ้นได้
ถึงแม้ว่า ผ่านมา 1 ปีแล้ว ผมก็ยังเชื่อว่า เนื้อหานั้นก็ยังไม่สายเกินไปอยู่ดี เพราะส่วนใหญ่ ไทซีเอสเอส มักจะเขียนบทความในฝัน กว่าที่พวกผมจะตื่นจากฝันมาเขียนบทความนอกฝันก็หลายปี แต่ตั้งแต่นี้ไป พวกผมคงเขียนบทความที่อ่านกันแล้วเข้าใจง่ายยิ่งขึ้นให้เหมาะสมกับประเทศที่กำลังพัฒนา และจะกำลังพัฒนาต่อไปไม่มีที่สิ้นสุดอย่างเมืองไทยของเรา
ในบทความนี้ ผมจะสานต่อในเรื่องการตั้งชื่อ class ของ html
เพื่อความเข้าใจมากยิ่งขึ้น ใครที่ยังไม่อ่านบทความ เรื่อง “แนวคิดการตั้งชื่อ Class และ ID ใน HTML เพื่อ Web 4.0” กรุณากลับไปอ่านก่อนนะครับ จะได้เข้าใจมากยิ่งขึ้น เพราะผมอาจจะไม่ “เว้าควมเก่า ท้าวควมหลังปานได๋” ผมจะของ “หญ่าว และพาเดินดง” ต่อเลย
โดยพื้นฐานแล้ว เนื้อหาที่มีอยู่ในเว็บใดใดนั้น ต้องมีความเกี่ยวพันกันอย่างลึกซึ้งไม่ว่าทางใดทางหนึ่ง ถึงแม้ว่าจะมีความแตกต่างทางด้านประเภทและเนื้อหากันอยู่บ้าง
สมมุติว่า เราทำเว็บเกี่ยวกับเพลง หรือดนตรีขึ้นมา เราจะตั้งชื่อ class หรือ id ให้กับหน้าเว็บของเรายังไง
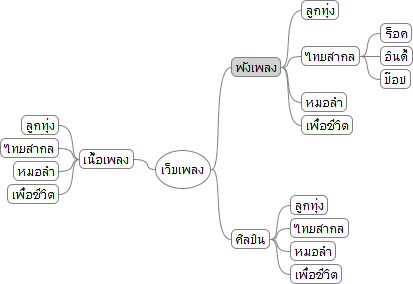
ก่อนอื่นนั้น เราจำเป็นต้องวางแผนการตั้งชื่อก่อนเป็นอันดับแรก ซึ่งถ้าผมสามารถแยกแยะเนื้อหาของผมของมาได้ประมาณนี้

ผมควรจะตั้งชื่อ class ใน HTML เป็นแบบนี้ ใช่หรือไม่
<div class=”ฟังเพลง”>หน้ารวมฟังเพลง</div>
<div class=”ฟังเพลง-ไทยสากล”>หน้ารวมฟังเพลงไทยสากล</div>
<div class=”ฟังเพลง-ไทยสากล-ร็อค”>หน้ารวมฟังเพลงไทยสากล ประเภทร็อค</div>
<div class=”ฟังเพลง-ไทยสากล-ร็อค-ชื่อเพลง” id=”ชื่อศิลปิน หรือ ชื่อเพลง”>หน้าฟังเพลง</div>
ซึ่ง เมื่อเราตั้งชื่อ class ได้ในลักษณะนี้แล้ว เราจะมี Prefix เพื่อเอาไว้อ้างอิงหลักการทำงานแต่ละชุดอย่างเป็นระบบ เช่น เราสามารถใช้ Java script จับเอาชื่อ class ที่มีคำว่า “xxx” เพื่อในไปใช้ในการทำ relationship ให้กับ โฆษณาในเว็บของเราเองได้
หรือถ้าเว็บเรา เปรี้ยวมาก ใน 3 กลุ่มด้านบนนั้น การแสดงผล Design ไม่เหมือนกันเลย เราสามารถใช้ Substring Matching Selectors ของ CSS ในการกำหนดการแสดงผลให้กับหน้าเว็บของเราเองได้ เช่น
div[class|=”ฟังเพลง”] h1 {
/*สั่งการใดๆ กับ div ที่มีคลาสซึ่งขึ้นต้นด้วยคำว่า ฟังเพลงและถูกแบ่งจากชื่อที่สองด้วยเครื่องหมาย - จากซ้ายมือ*/
} div[class|=”เนื้อเพลง”] {
} div[class$=”ไทยสากล”] {
/*สั่งการใดๆ กับ div ที่มีคลาสซึ่งลงท้ายด้วยคำว่า ไทยสากล*/
}ถ้าใครยัง งง กับการเรียกชื่อ Selectors อยู่ก็ อ่านได้จากบทความ ทำความเข้าใจ Attribute Selector ของ CSS ครับ
มีความสุขกับการใช้ชีวิตครับ
ปล. ขออภัยที่บทความ ออกจะสั้น ครับ แต่ก็ยังดีกว่าไม่ได้เขียนเลย :)
3 Responses to การใช้ชื่อ Class ของ HTML ร่วมกัน และการตั้งชื่อ Class ID ตามกลุ่มข้อมูล