CSS3 basic box model ตอนที่ 1
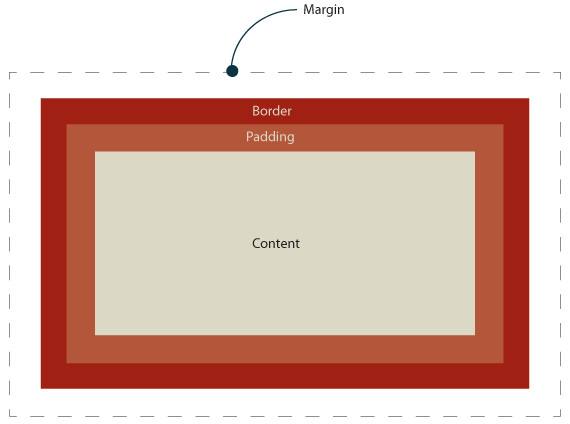
รูปแบบของอะไรก็ตามที่เกิดขึ้นแบบ “กล่อง” คงเป็นการง่ายสำหรับการอธิบายคำว่า Box Model จากการที่ 2 ภาษา เกิดมาแยกกัน HTML มีค่าพื้นฐานมาก่อน แต่ CSS สามารถเข้าไปแก้ไขปรับแต่ง HTML ได้ในภายหลัง
Element ของ HTML ที่มีค่าพื้นฐานนี้ก็เหมือนกันเกือบ หรือ ทุกๆ Elements ของ HTML สามารถสั่งงานด้วย Box model module ได้ อยู่ที่ว่าเราจะสั่งงานให้มันเป็นอะไรและมีความหมายในเชิง “Semantics” และการสื่อสารของข้อมูลในโลก WWW ยังไง ในเมื่อทุกอย่างต้องผ่านการตีความ เช่น
- อยากจะสั่ง <span> ให้แสดงผลเป็น Block ก็ย่อมทำได้ แต่ต้องดูว่าในโครงสร้าง HTML นั้นมันเหมาะสมหรือไม่
- อยากจะให้ <section> ให้แสดงเป็น inline ก็ย่อมทำได้ แต่ต้องดูว่า ทำไปเพื่ออะไร
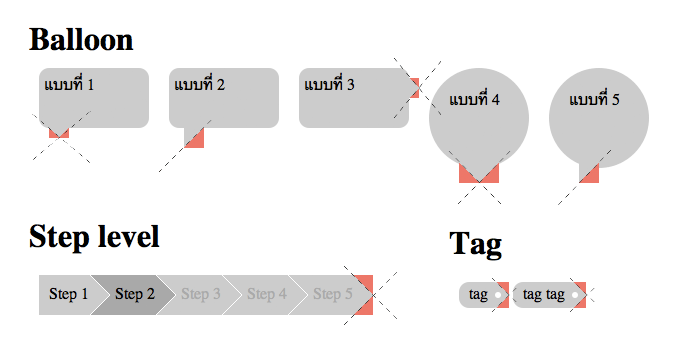
ประเภทการแสดงผลของ กล่อง
CSS3 ทุกอย่างถือเป็น Box แต่การแสดงผลต่างกัน (CSS2 inline element ถือเป็น text level อันเดียวกันแต่อย่าสับสน)

อยากให้ กล่อง เป็นแบบไหน ให้สั่ง Display เอา และ display เป็น Property แรกที่จะขอพูดถึง แต่คงจะไม่ได้อธิบาย “ค่า” ที่เกิดขึ้นทั้งหมดในตอนนี้ โดยเฉพาะในหมวดหมู่การสั้งงานที่แสดงผลในกลุ่ม table และ ruby ผมขอพูดถึงเรื่องของ inline | block | inline-block | run-in และ none ก่อนนะครับ