หลังจากที่ลองเล่นกับ CSS แบบ Liquid Layout ไปแล้วตอนนี้มาลองเล่นแบบอื่นกันดูบ้างครับ Elastic Layout เป็นรูปแบบการเขียน CSS ที่ผมนำมาเสนอเป็นรูปแบบที่สอง จะเป็นอย่างไรนั้น ตามมาดูกันครับ
การเขียนหน้าเว็บแบบ Elastic Layout มีสูตรที่ผมคิดขึ้นมาง่ายจากปกติ ฟ้อนท์ไซท์ 16px ซึ่งเป็นค่ามาตรฐานของบราวเซอร์ทั่วไป กับค่าเฉลี่ยนความกว้างหน้าเว็บที่ 950px ถ้าตั้งค่า body ให้ฟ้อนท์ขนาด 80% ของ 16px หรือ 0.8em ค่าความกว้างของ div หลักจะอยู่ที่ประมาณ 74em ค่าความกว้างเบื้องต้น ถ้าเรายึดเอาไว้ว่าจะใช้เท่าไหร่แล้ว อย่าพยายามเปลี่ยน เช่น ถ้ามีคนมาบอกว่า ตัวหนังสือในหน้ามันเล็กไป ขยายขึ้นอีกได้ไหม คำตอบคือได้ แต่ ขนาดหน้าเว็บจะขยายตาม เช่น ถ้าเราเปลี่ยน ขนาดตัวหนังสือจาก 80% หรือ 0.8em ไปเป็น 85% หรือ 0.85em หน้าเว็บจะยายกลายเป็นกว้างประมาณ 1008px ทันที ไม่ใช่ 950px อย่างที่เป็นตอนแรก จึงให้พึงระวังตรงนี้ไว้ด้วยนะครับ ถ้าเปลี่ยนไปแล้วอย่าลืมไปลดขนาดความกว้างของ div หลักลงไปด้วย
สำหรับใครที่จะหด ย่อ หรือขยายหน้าให้กว้างกว่านี้ก็เลือกปรับแต่งลองเล่นตามสบาย
เมื่อตัดสินใจเขียน Elastic Layout แล้ว อย่ากลับไปใช้หน่วยของตัวหนังสือเป็น px นะครับ ให้เลือกใช้ em หรือ % แทน แต่ถ้าใครใช้ ฟ้อนท์ หลักของเว็บเป็นตระกูล Times New Roman แนะนำให้ใช้เป็น ex ซึ่งขนาดฟอนท์จะเตี้ยและผอมกว่าฟ้อนในตระกูล ไร้ตีน อย่าง Verdana หรือ Tahoma
กลับเข้ามาดู code กันครับ จากโค้ดเดิมเมื่อตอนที่แล้ว
CSS
Code
* {
padding: 0;
margin: 0;
}
body {
color: rgb(33, 33, 33);
font-family: Arial, Helvetica, sans-serif;
font-size: .80em;
}
#header-wrap, #container, #footer {
min-height: 5em;
border-bottom: solid 1px rgb(50, 50, 50);
margin: 0 auto;
width: 74em;
}
#header-wrap {
background: rgb(250, 250, 250);
}
#container {
min-height: 10em;
}
#footer {
background: rgb(150, 150, 150);
}
address {
font-style: normal;
}
สิ่งที่ผมปรับเปลี่ยนไปจาก Liquid Layout เดิมก็คือ กำหนดขนาดตัวหนังสือ font-size: 0.80em; และ margin: 0 auto; width: 74em; สำหรับ margin: 0 auto ก็เพื่อจัดให้ div ลอยอยู่ตรงกลางนั่นแหละครับ
XHTML
<div id="header-wrap"> <h1>CSS <em>Elastic Layout</em></h1>
<p>การเขียน CSS Layout ในรูปแบบต่างๆ</p></div><div id="container"> <h2>
เนื้อหาส่วนที่สอง</h2> <p>พื้นที่สำหรับเนื้อหาส่วนที่สอง หรือส่วน คอนเท้น</p>
</div><div id="footer">
<address>© 2007 ThaiCSS | 79 หมู่ที่ 2 โรงเรียนบ้านหลุบหวายป่าขาม
ตำบลบ้านตาด อำเภอเมือง จังหวัดอุดรธานี</address></div> ตัวอย่างการแสดงผลสามารถดูได้ที่ ตัวอย่างการเขียน Elastic Layout
การเขียน Elastic Layout 2 Columns
ในการเขียน Elastic Layout มีความแตกต่างจาก Liquid ออกไป คือการเรียงลำดับโครงสร้าง XHTML ซึ่งถือเอาว่า ตามสไตล์ใคร สไตล์มัน คุณจะ ลอยไปทางซ้าย ลอยมาทางขวาก็ตามสะดวก ส่วนตัวอย่างที่ผมเขียนไว้คือ float: left ซึ่งสั่งให้ class หลักที่แยกเอาไว้เป็นสองคอลลัมน์นั้น ลอยติดกันไปทางซ้าย ส่วนการ clear content element ก็ยังต้องเคลียร์เหมือนเดิม ตราบใดที่เรายังใช้ float แต่ ย้ายการเคลียร์ไปแปะไว้ที่ #container แทน
CSS
* {
padding: 0;
margin: 0;
}
body {
color: rgb(33, 33, 33);
font-family: Tahoma;
font-size: .8em;
}
#header-wrap, #container, #footer {
min-height: 5em;
margin: 0 auto;
width: 74em;
}
#header-wrap {
background: rgb(250, 250, 250);
}
#container {
/*min-height: 10em;*/
}
#container:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
height: 0;
}
.content, .sidebar {
float: left;
}
.content {
width: 58em;
background: rgb(100, 100, 100);
}
.sidebar { width: 16em;
}
#footer {
background: rgb(150, 150, 150);
}
address {
font-style: normal;
}
ส่วนโค้ด XHTML ก็ประมาณนี้ครับ
<div id="header-wrap">
<h1>CSS <em>Elastic Layout</em></h1>
<p>การเขียน CSS Layout ในรูปแบบต่างๆ</p></div><div id="container">
<div class="sidebar">
<h2><a href="https://www.thaicss.com/css/css-layouts-description.xhtml">การเขียน Layout แบบต่างๆ</a></h2>
<ul>
<li><a href="https://www.thaicss.com/css/css-liquid-layouts-100.xhtml">Liquid Layout</a></li>
<li>Elastic Layout</li>
<li>Fixed Layout</li>
<li>Absolutely Layout</li>
<li>Hybrid</li>
</ul> </div><div class="content">
<h2>เนื้อหาหลัก</h2>
<p>Elastic Layout (การวางหน้าเว็บแบบยืดหยุ่น) คำว่ายืดหยุ่นในที่นี้
หมายถึงความยืดหยุ่นที่เกิดจาก ผู้ใช้เป็นหลัก โดยความกว้างของหน้าเว็บนั้นเกิดจากการ
ปรับขนาดตัวหนังสือของ User ซึ่งด้วยสาเหตุนี้ เราจะไม่สามารถทำเรื่องราวอลังการเลิศหรู
กับงานดีไซน์ใดๆ ได้มาก เพราะเมื่อผู้ใช้เปลี่ยนขนาดตัวหนังสือ สิ่งที่จะขยายตามหรือหดตาม
นั่นก็คือตัวหนังสือและเลย์เอ้าท์ แต่รูปภาพและพื้นหลังที่เรากำหนดไว้ จะไม่ขยายตาม
ทำให้เกิดเป็นข้อกำหนดของงานออกแบบอีกทอดหนึ่ง แต่อย่างไรก็ตาม Elastic Layout
ถือเป็นการวางเลย์เอ้าท์ที่อยู่ในขั้น Advanced เพราะกฎการเขียน CSS
แตกต่างไปจากการวางเลย์เอ้าท์แบบ Pixel Base อย่าง Fixed เลย์เอ้าท์ซึ่งเป็นการเขียนในแบบที่
CSS Designer ส่วนใหญ่คุ้นเคย รูปแบบการคำนวณความกว้างจะเปลี่ยนไป เพราะความกว้างขึ้นอยู่กับขนาดของ
Text ที่กำหนดตั้งแต่แรก ทำให้การวาง Boxes ต่างๆ ในหน้าเว็บต้องคำนึงถึงความกว้างโดยรวมที่ถูก
ขนาดของตัวหนังสือ inheritate มาด้วย ข้อดีมีความยืดหยุ่นในสูงสำหรับผู้ใช้
ง่ายต่อการพัฒนาต่อในอนาคตข้อเสีย มีข้อจำกัดในการออกแบบ การเขียน Layout
อยู่ในขั้นยากกว่าปกติ </p> </div></div><div id="footer">
<address>
© 2007 ThaiCSS | 79 หมู่ที่ 2 โรงเรียนบ้านหลุบหวายป่าขาม ตำบลบ้านตาด อำเภอเมือง จังหวัดอุดรธานี </address></div>ตัวอย่างการแสดงผลสามารถดูได้ที่ ตัวอย่างการเขียน Elastic Layout
เอาหละ นั่งอ่านมาตั้งนาน งงก็งง แล้วมัน Elastic ตรงไหนวะ?
ตัวอย่างการเขียน Elastic Layout อยากจะดูว่ามันเป็นอย่างไร ให้เลื่อนเม้าส์ ไปที่
-
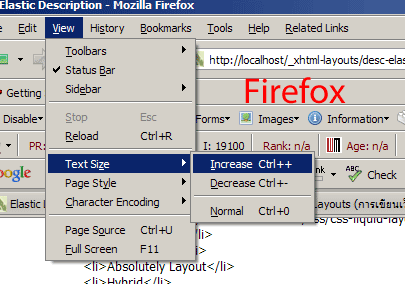
ผู้ใช้ Firefox

-
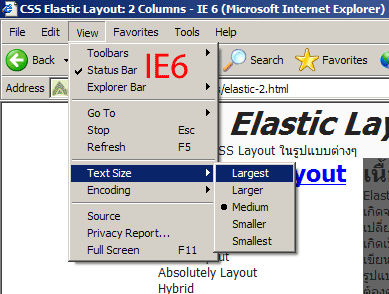
ผู้ใช้ IE6

-
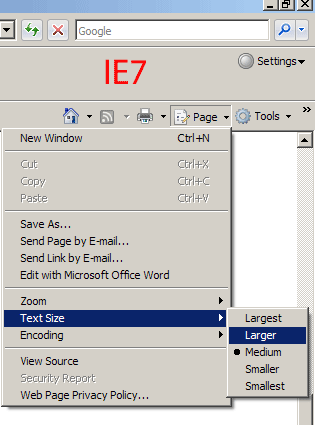
ผู้ใช้ IE7

-
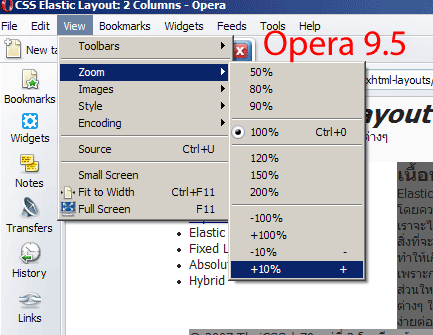
ผู้ใช้ Opera 9.5

-
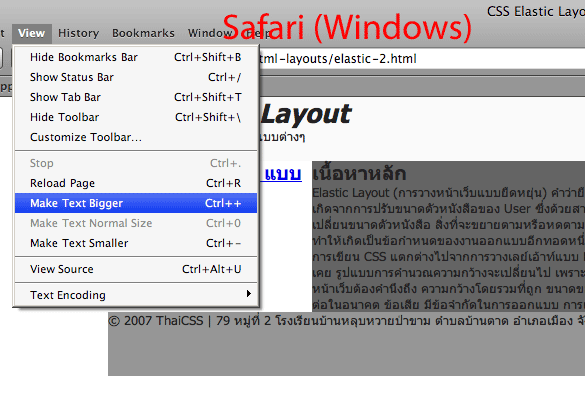
ผู้ใช้ Safari (Windows)

…… อืมมม ใช่แล้วครับ หน้าเว็บมันขยายตามขนาดตัวหนังสือของบราวเซอร์!
ปล. สำหรับแบบ สามคอลัมน์ เดี๋ยวตามมาครับ
One Response to การเขียน CSS Elastic Layout