คุณเคยเจอปัญหาแบบผมไหม ซาร่าห์ เวลาที่เราใช้โทรศัพท์แล้วต้องกรอกตัวเลขลงในช่องรับข้อมูล อย่างเช่น เลขบัตรเครดิตหรือว่าเบอร์โทรศัพท์ แต่ดันเจอคีบอร์ดที่เต็มไปด้วยตัวหนังสือเด้งขึ้นมา ต้องเสียเวลาขยับนิ้วไปสะกิดติ่งเปลี่ยนคีย์บอร์ดบนมือถือของเราเป็นตัวเลขอีกรอบ
ลองคิดดูสิ ถ้าวันนึงคนจำนวนหนึ่งล้านคนต้องเสียเวลลาคนละ 500 มิลลิเซคคั่น ในการเปลี่ยนแค่แป้นคีย์บอร์ด จะทำให้มวลมนุษยชาติเสียเวลาโดยเปล่าประโยชน์กับเรื่องหัวกล้วยนี่ไปมากมายเท่าไหร่
HTML หัวปลี วันนี้ขอเสนอ input สำหรับที่จะทำให้เราเหล่านักพัฒนาเว็บไซต์ได้มีโอกาสช่วยเหลือมนุษย์นิ้วให้ประหยัดเวลาชีวิตไปได้อีกสักหน่อย ให้เขาทั้งหลายเอาเวลาเหล่านั้นไปทานอาหารคลีน อัพอินสตา แสดงท่าชิคๆ ได้มากขึ้น
เอาเฉพาะที่เราได้ใช้ง่ายบ่อยๆ ก็พอ เช่น โทรศัพท์ อีเมล ค้นหา หรือตัวเลข
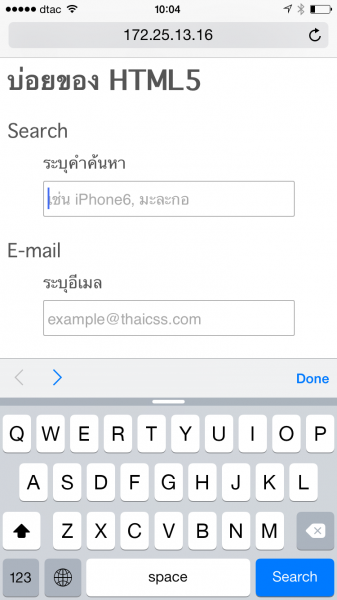
- Search

<input type="search" id="q" name="q" autofocus placeholder="เช่น iPhone6, มะละกอ" value="" />จะเห็นว่าตรง คีย์บอร์ดที่เด้งขึ้นมาจะมีแป้นสีน้ำเงินเป็นคำว่า Search

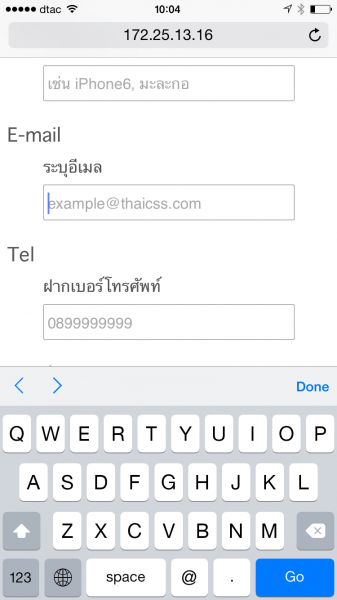
<input type="email" id="email" name="email" placeholder="example@thaicss.com" value="" />ตรงนี้ก็จะมี @ ขึ้นมาให้อัตโนมัติ
- Tel

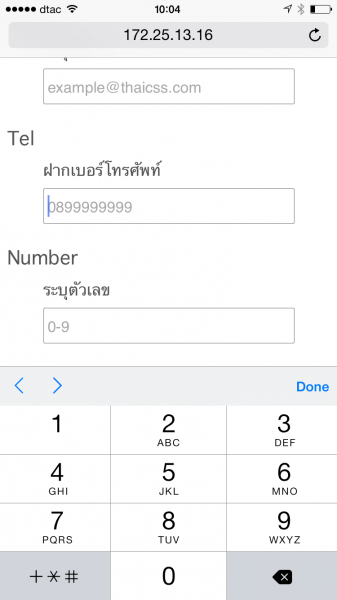
<input type="tel" id="tel" name="tel" placeholder="0899999999" value="" />ตรงนี้ก็จะมีตัวเลขต่างๆ ตัวเท่าบ้านเด้งมากระแทกหน้าที่ผู้ใช้งานกดง่ายๆ
- Number

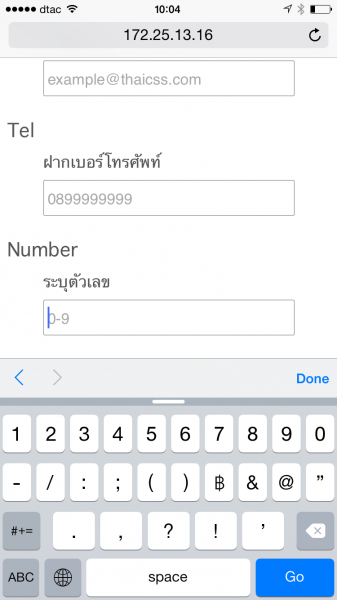
<input type="number" id="number" name="number" placeholder="0-9" value="" />ถ้าระบุเป็น number คีย์บอร์ดก็จะมีตัวเลขอยู่แถวบนสุดมาให้
ดูตัวอย่างInput แบบต่างๆ ของ HTML5 ที่น่านำมาใช้
สำหรับวิธีการที่จะเขียน script ดักหน้าดักหลังยังไงนั้น พร จะไม่ยุ่ง เชิญท่านแสวงบุญต่อกันได้ที่ลานเพลินทั่วไป
ข้าน้อยขอลาไปก่อน มีความสุขกับการใช้ชีวิตครับ
One Response to Input แบบต่างๆ ของ HTML5 ที่น่านำมาใช้