Selector
คือส่งแรกที่สุดที่ควรรู้ แล้วคืออะไรหว่า ชื่อคลาส ชื่อไอดี หรือ [X]HTML tag ใดๆ ใน CSS นั้น เรียกว่า Selector ครับ
โดย คลาส นั้นใช้ . (ดอท) ในการบ่งบอกว่าเป็นคลาส ส่วน ไอดี นั้นใช้ # (ชาร์พ) เป็นตัวบอกว่านี่คือไอดีนะ ส่วน html tag หรือ ใส่มันลงไปโต้งๆ เลยครับ เช่น body (ส่วนของ body) หรือ img (รูปภาพ)
Property
คือชื่อคุณสมบัติของ css เช่น width, height, position ฯลฯ
Values
คือค่าของ property นั้นๆ ครับ เช่น 500px สำหรับความกว้าง
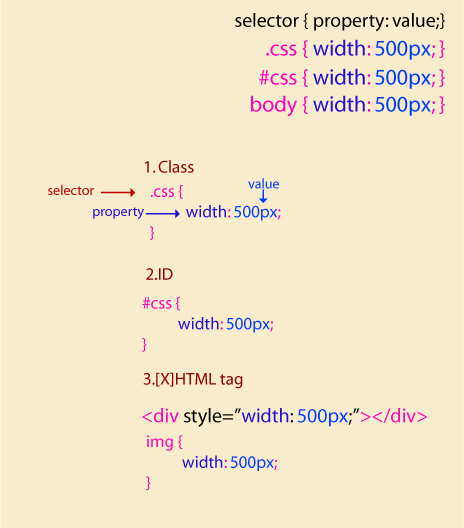
ภาพประกอบ ด้านล่างครับ

8 Responses to เริ่มเขียน CSS | selector { property: value;}