Floatting หรือการจับ element(s) ให้อยู่ชิดซ้าย ชิดขวา หรืออยู่ตรงกลาง ด้วยคำสั่ง float: left;, float: right; และ float: none;
ในการทำเว็บแบบ tableless นั่น การใช้ float เพื่อควบคุม div tag เป็นเรื่องสำคัญอย่างมาก ในการวางเลเอ๊าท์ให้กับหน้าเว็บเพจ เช่นการวางหน้าเว็บแบบ 3 คอลัมน์ โดยการสั่ง div tags เป็น float: left; ทั้งหมด ซึ่งถ้าหากเราต้องการจัดกลางหน้าเว็บ ด้วยการให้ div tag ซึ่งเป็น ตัวหลัก ครอบทั้ง 3 อันนี้ไว้ ต้องให้ค่า div หลักอันนั้นมี float เป็น none เป็นต้น
มาดูตัวอย่างการใช้ floats กับ div tags กันครับ ซึ่งมีข้อแม้เล็กๆ น้อยๆ ว่า กรณีที่ท่านได้ให้ค่า float ต่อ element(s) ใดๆ แล้ว ควร กำหนดความกว้างให้ element(s) เข้าไปด้วยนั่นเองครับ
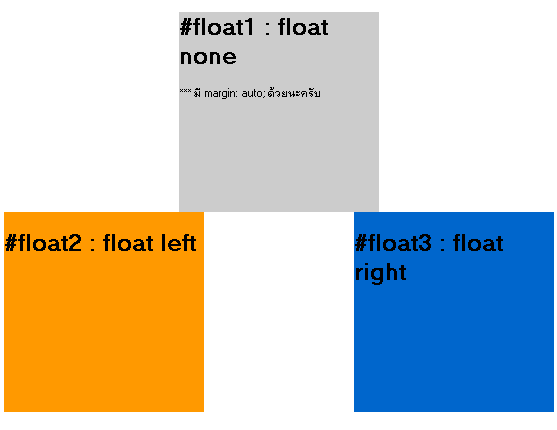
1. div tag 1 ชิ้น ให้ค่า float ต่างกัน 3 แบบ
CSS
- #float1 {
- width: 200px;
- height: 200px;
- position: relative;
- float: none;
- background: #CCCCCC;
- margin: 0 auto;
- }
- #float2 {
- width: 200px;
- height: 200px;
- position: relative;
- float: left;
- background: #FF9900;
- }
- #float3 {
- width: 200px;
- height: 200px;
- position: relative;
- float: right;
- background: #0066CC;
- }
XHTML
- <div id=”float1″>
- <h1>#float1 : float none</h1>
- </div>
- <div id=”float2″>
- <h1>#float2 : float left</h1>
- </div>
- <div id=”float3″>
- <h1>#float3 : float right</h1>
- </div>

หมายเหตุ ในกรณีที่เราต้องการให้ div จัดอยู่ตรงกลางด้วยการให้ค่า float เป็น none อย่าลืมเพิ่มค่า margin ของ left และ right ให้เป็น auto ด้วยนะครับ หลายท่านอาจจะด่าผมว่า สร้าง div มาแล้ว ไม่เห็นจัดกลางมันได้เลย ทั้งๆ ที่ กำหนด float ให้เป็น none ตามตัวอย่างแล้ว
6 Responses to Float ตอนที่ 1